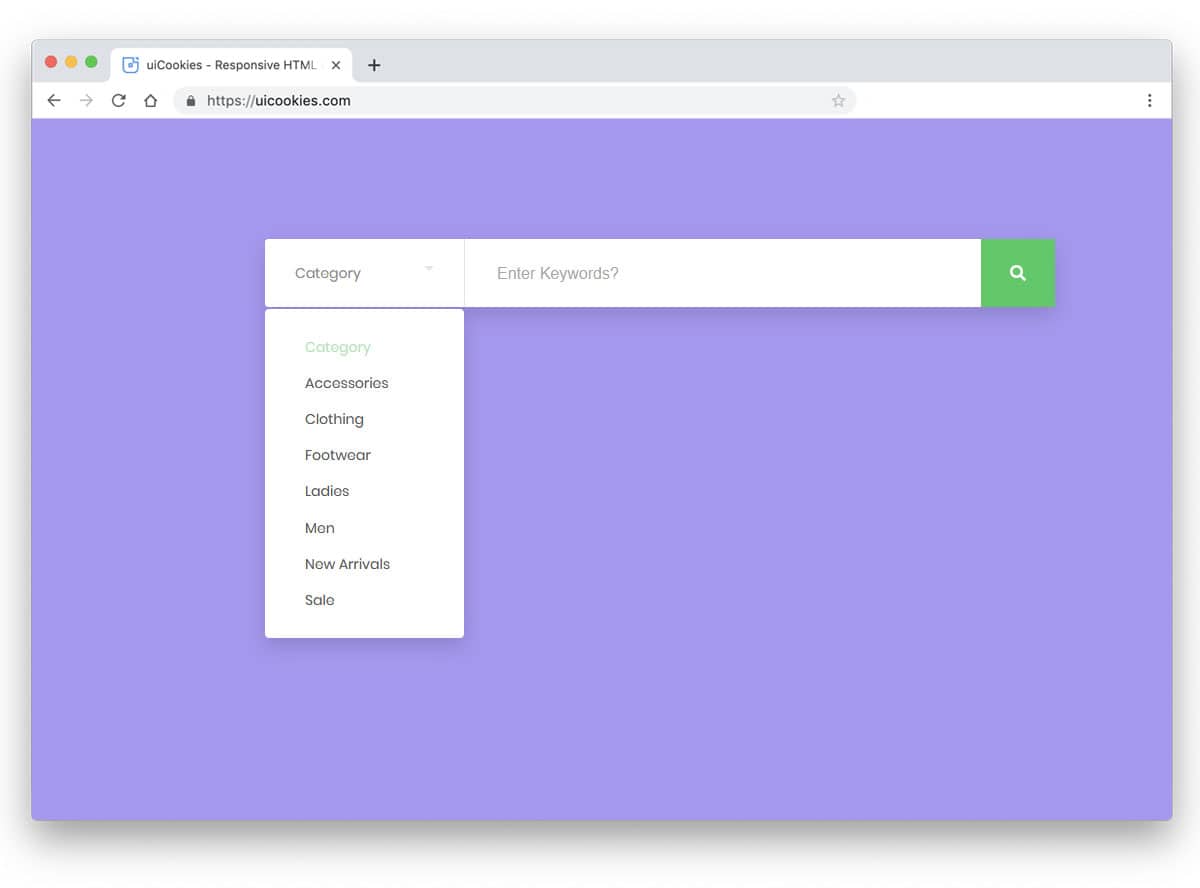
How to create a category-based search box with CSS and jQuery

There are a few times when we want our website visitors to search content in just one category and not the whole website. Today I am sharing a simple but effective UI trick to create a category-based search box with CSS and jQuery.
HTML
<div > <input type=text value="" placeholder="search:" /> <div > <label><input type=radio name=filter value="value" /> Category One</label> <label><input type=radio name=filter value="value" /> Category Two</label> <label><input type=radio name=filter value="value" /> Category Three</label> <label><input type=radio name=filter value="value" /> Category Four</label> <label><input type=radio name=filter value="value" /> Category Five</label> <label><input type=radio name=filter value="value" /> Category Six</label> </div> </div>
Now let’s just add some styles to out HTML code above.
CSS
#demo {
width: 600px;
margin: 100px auto 0 auto;
}
#demo .search-box {
width: 100%;
position: relative;
}
#demo .search-box input[type="text"] {
width: 100%;
padding: 10px;
background: #fff;
border: 1px solid #ddd;
font-size: 12pt;
margin: 0px;
}
#demo .search-box input[type="text"]:focus {
box-shadow: none !important;
outline: none !important;
}
#demo .search-box .search-filters {
display: none;
width: 100%;
background: #fff;
padding: 10px;
border: 1px solid #ddd;
border-top: 0px;
}
#demo .search-box .search-filters:after {
content: "";
display: table;
}
#demo .search-box .search-filters label {
margin-bottom: 7px;
font-size: 13px;
display: inline-block;
width: 50%;
float: left;
}
You can use the above CSS or create your own styles by changing the backgrounds, colors etc.
Now let’s add the jQuery magic and make this piece of code look great
jQuery
Make sure you call the jQuery script on the page by adding this code on the page.
<img src=data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7 data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fcode.jquery.com%2Fjquery-1.11.0.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" width=20 height=20 alt="<script>" title="<script>" /> <img src=data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7 data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fcode.jquery.com%2Fjquery-migrate-1.2.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" width=20 height=20 alt="<script>" title="<script>" /><span id="mce_marker" data-mce-type="bookmark" data-mce-fragment="1"></span>
jQuery(document).ready(function($){
$('.search-box input[type="text"]').focus(function(){
$('.search-filters').slideToggle();
});
$('.search-filters input[type="radio"]').on('click', function(){
var placeholder_text = $(this).closest('label').text();
$('.search-input').attr('placeholder', 'search: '+placeholder_text);
$('.search-filters').slideToggle();
});
});<span id="mce_marker" data-mce-type="bookmark" data-mce-fragment="1"></span>

Like this code.

Get In Touch
Our consultants will respond back within 8 business hours or less.
 +1-315-215-0919
+1-315-215-0919 +91-9136-747327
+91-9136-747327
Leave a Reply